In case you have never posted a picture on your blog and want to know how to do it:
****************************************************************************
This tutorial only shows you how to upload/post one picture.
Once you master that you can upload/post a handful at a time.
Note: Keep your picture names relatively simple and descriptive.
The name of a picture file should not have spaces. Technically,
it is allowed, but you WILL later see a bunch of confusing
characters that represent the original spaces.
In the example you will see that I used "Boat04.jpg"

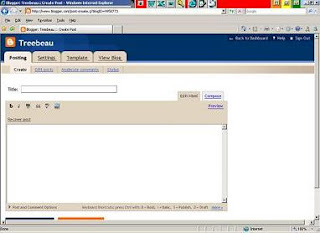
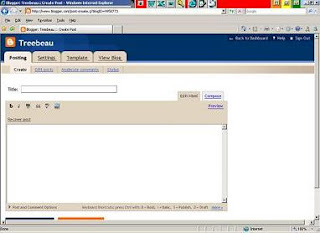
Start like you would any other post.
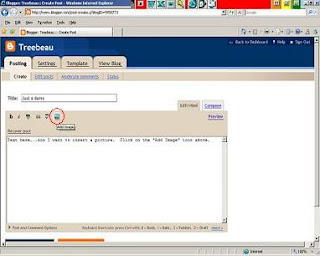
Add some text (like you’ll see on the next screen).

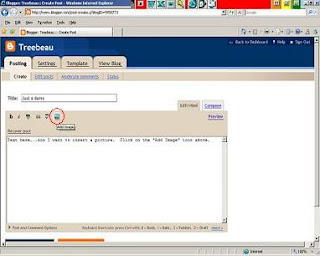
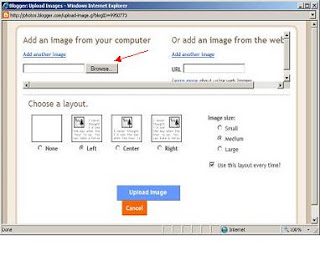
When you’re ready for a picture, click on the
“Add Image” icon (I circled it in red above).
You’ll get the dialogue box shown on next screen.

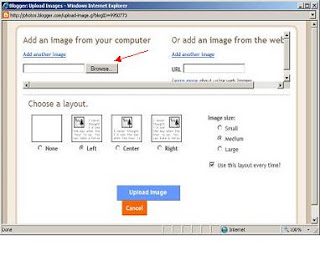
Click on the “Browse” button and it brings up
a browse dialogue box (next screen).

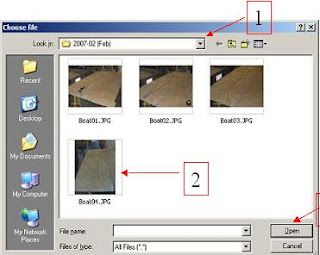
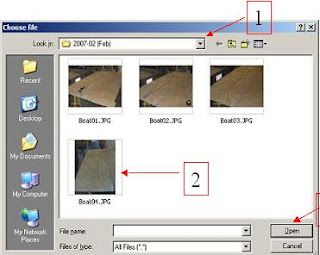
1. Use the “Look in:” drop down to find your file folder.
2. Select the picture you want by clicking on it.
3. Click on the “Open” button.

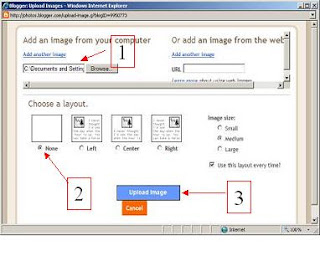
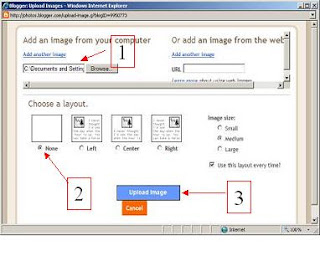
1. The path for your picture is filled in for you (can’t easily
see it all).
2. Click whether you want your picture left, center, or
right justified (I always choose “None”).
3. Click on “Upload Image” button.
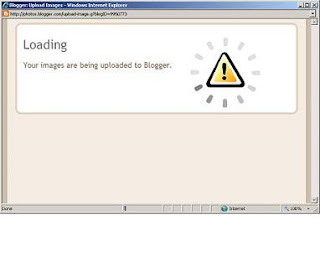
It brings up a separate window as shown on next screen.

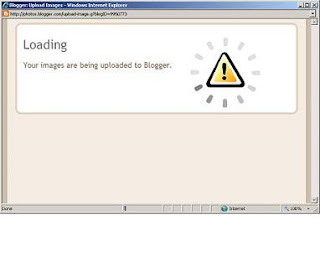
Wait for this. Don’t go to any other open windows…for
some reason Blogger sometimes screws up if you go to
other windows.
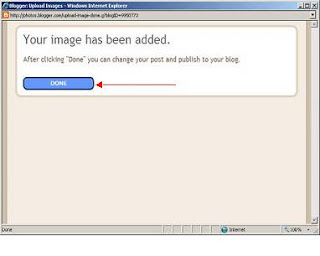
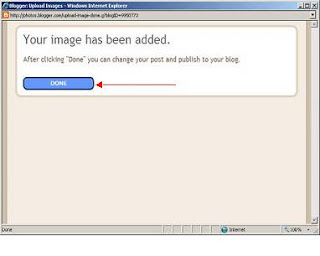
When this completes you will see what is on next screen.

When you get to here you click on the “Done” button.
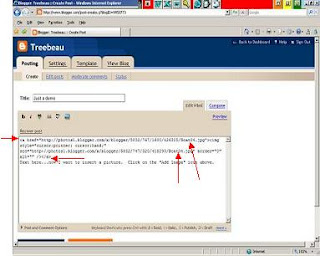
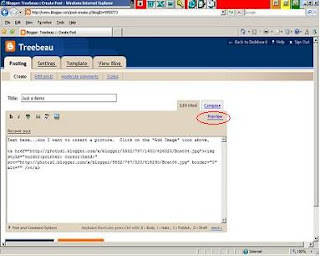
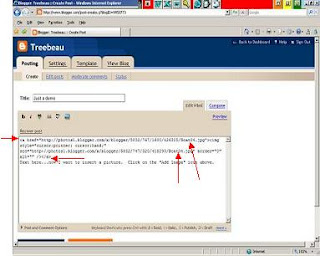
This window goes away and you’ll see your post with
information about the picture. That information is a
LONG string of what is called “HTML code”.

The HTML code starts with "(a href" and ends with
"(/a)" (horizontal arrows above).
It always gets put at the top of your post. You need to cut and
paste the ENTIRE thing to wherever you want the picture to go.
Note that there are TWO references to your picture.
One is for the normal size and the other defines the size that
a blog reader sees when he/she clicks on the picture.
NOTE ALSO that you have to use "<" and ">" above instead of "(" and ")".

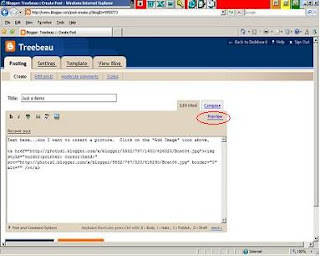
If you want to get an idea of what your blog looks like
before posting it, you can click on the “Preview” link.
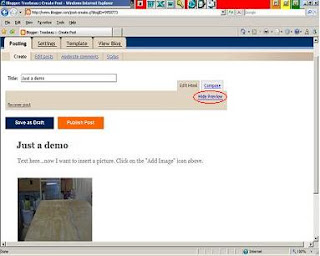
(See next screen)
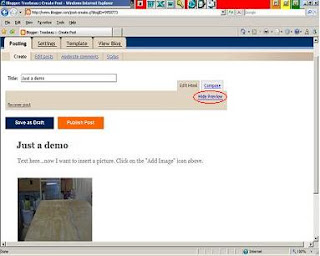
This helps you to add spacing for visual appeal.

You can’t do any editing from here so click on the
“Hide Preview” link to go back into edit mode.
If you’re not done, I recommend to “Save as Draft”
to be on the safe side, then Edit it again. Sometimes
things go wrong and you don’t want to lose all your
hard work to this point.
When you’re all done and happy, click on the
“Publish Post” button as usual.